Image may be NSFW.
Clik here to view.
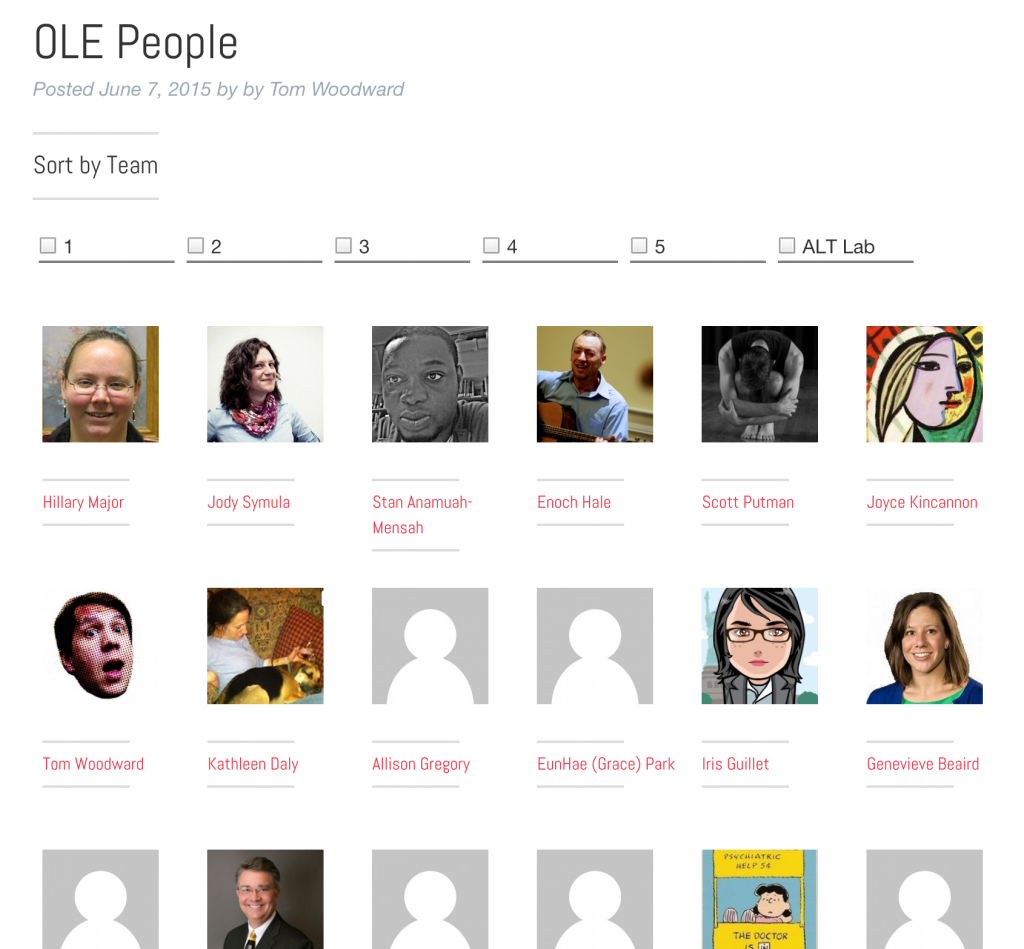
Having just finished presenting1 at NMC. I said we all need to document more, to show examples and explain what we did. Making the notes for the presentation last night and being able to use the blog posts I’d already written really showed me the value of reflecting on little things in an ongoing way. It’s amazing how much stuff I do that I completely forget even happened.
So this is how you’d make a gravatar people browser based on information submitted via a Gravity Form.2
Image may be NSFW.
Clik here to view.
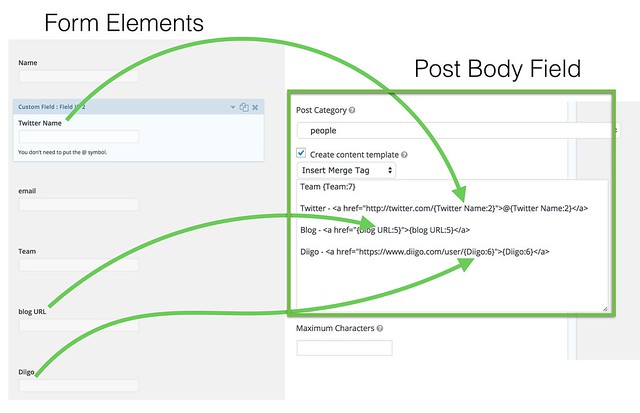
This image above shows the basic setup for the Gravity Form. Form fields essentially get combined with some HTML in the post body field. It’s pretty simple but it might help someone.
Image may be NSFW.
Clik here to view.
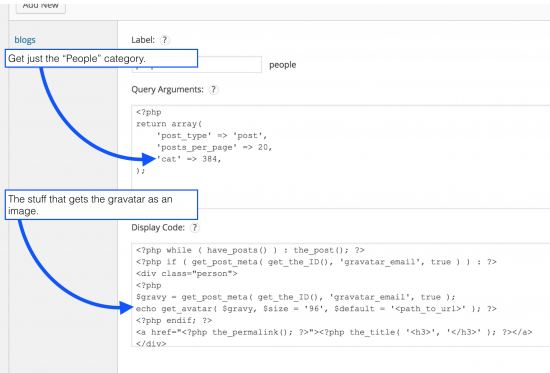
This is the basic setup in FacetWP that generates the query and the display code. There are two elements. Element one is the query which tells which pieces of content you want. The second part is the display which shows the content that you’ve retrieved in whatever way you define.
The text version for the FacetWP template is below. There’s also a dab of CSS.
.person {
float:left;
margin: 8px;
width:120px;
height:200px;
}
