I have to figure out a rather unpleasant and boring thing. I am, however, learning some fairly odd and interesting tricks as a result. This is one that might be useful to someone.
Google Forms
You can pre-fill Google form entries with a URL. That might be useful if you had 720 students in groups of 6 reviewing one another but didn’t want to build a form with 720 student names or build a 120 forms with 6 student names. I don’t think I’m going to end up using this for this purpose1 but maybe it’ll prove useful to someone else and it’s dead simple.
Step one – Build your form.
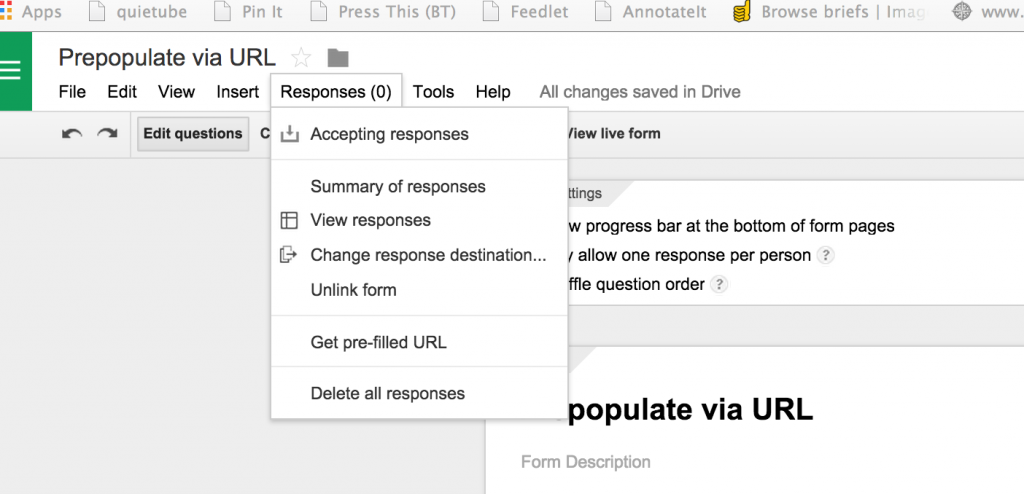
Step two – Go to Responses in the Form Editor view and select “Get pre-filled URL”. You then fill out the form the way you want and it creates the URL.

In this case, I’m filling out a multiple choice question and a free form text entry.
Now, you might wonder what would happen if in the URL you set a multiple choice answer to something not available as an option- like ‘Freddy Kruger’ for the first field in the form. I wondered that. It just comes up blank in the spreadsheet.2 Sadly, as I mucked around I couldn’t come up with a decent way to hide the field from the user or make it un-editable. I did attempt pulling out the form HTML and putting it in my own container so I could hide elements via CSS but I didn’t find any URL combination that would work for me.
Gravity Forms
Turns out you can do this pretty easily in Gravity Forms.
Step one – build your form
Step two – decide which pieces you want populated via URL
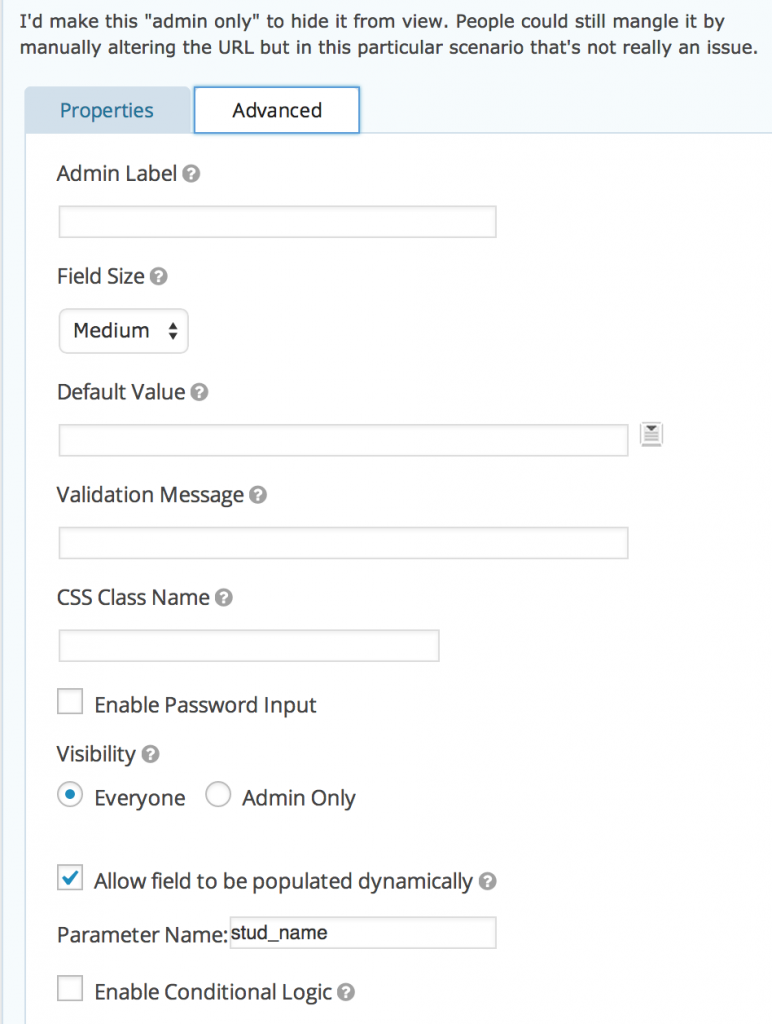
Step three – for each element you want populated this way, go to the Advanced tab and check the box labeled “Allow field to be populated dynamically” and name your variable. I named mine stud_name. You can see that in the image below and in the URL below that.
So this URL
http://rampages.us/playground/2014/10/17/populate-via-url/?stud_name=Ivan%20the%20Terrible
will populate the student field with the name Ivan the Terrible.3 If I made the field visible to admin only (like I did with the the professor field in this example), it will still populate but the user won’t see the field at all.