Turns out this won’t work for what I originally planned but the pattern is sound. You can see the form here and examples of the form submissions here.
You’ll need Gravity Forms (pay but well worth it) and Google Maps for WordPress but the idea should work for all kinds things.
The original goal was to have structured posts from students and the ability to associate those posts with a point on Google Maps.
After turning on the plugins, all the work is done in Gravity Forms.
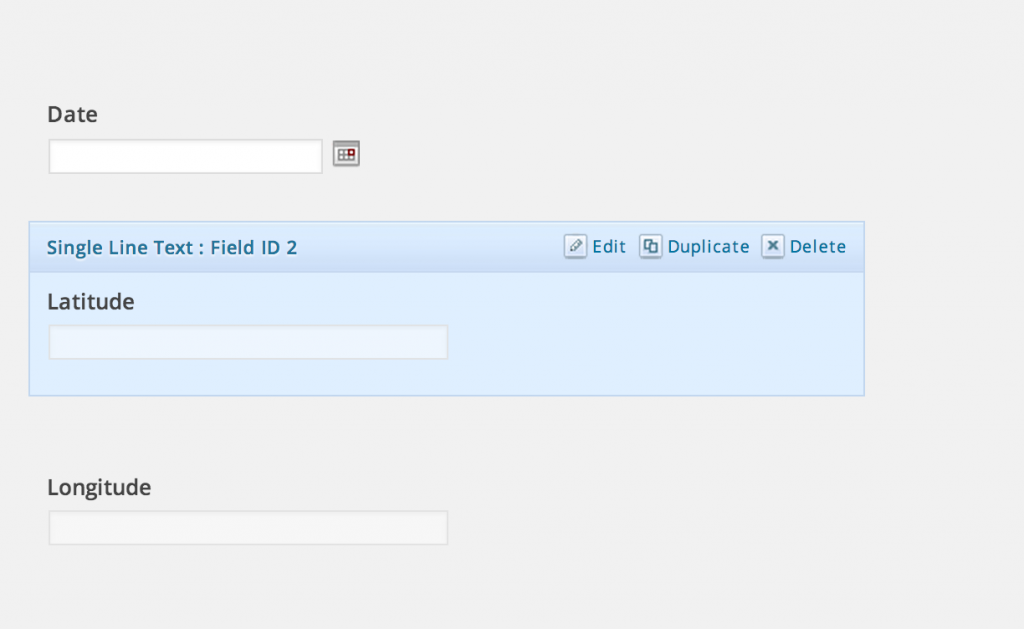
Initially, make a text entry fields for latitude and separate text field for longitude. Add all the other fields you want in the mix. In this case we added some categories to do with the environment, plant descriptions etc.
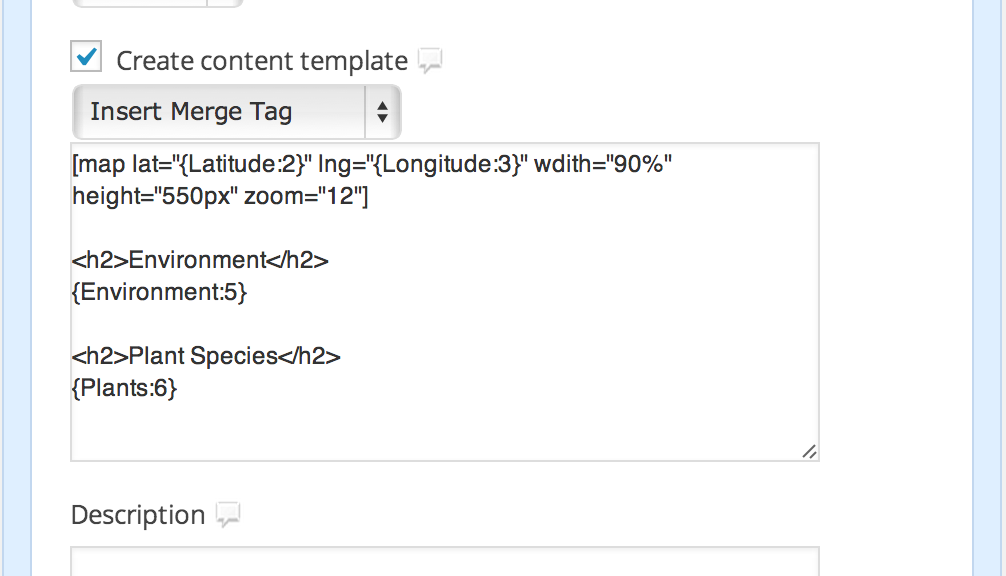
Gravity Forms is fairly unique in that it has post elements for WP built in. I added the Post Body and Post Title fields at the bottom. Now we just need to create the content template that’ll mix our variables into the body of the post.
You’ll notice in the image above that when you mouse over an element it displays the Field ID – in this case 2. That’s important as to add this field you’ll need to reference both the title and the field ID like so {Latitude:2}.
The image below blends the form entries and the shortcode for the Google Map plugin in a way that’s transparent to the user.
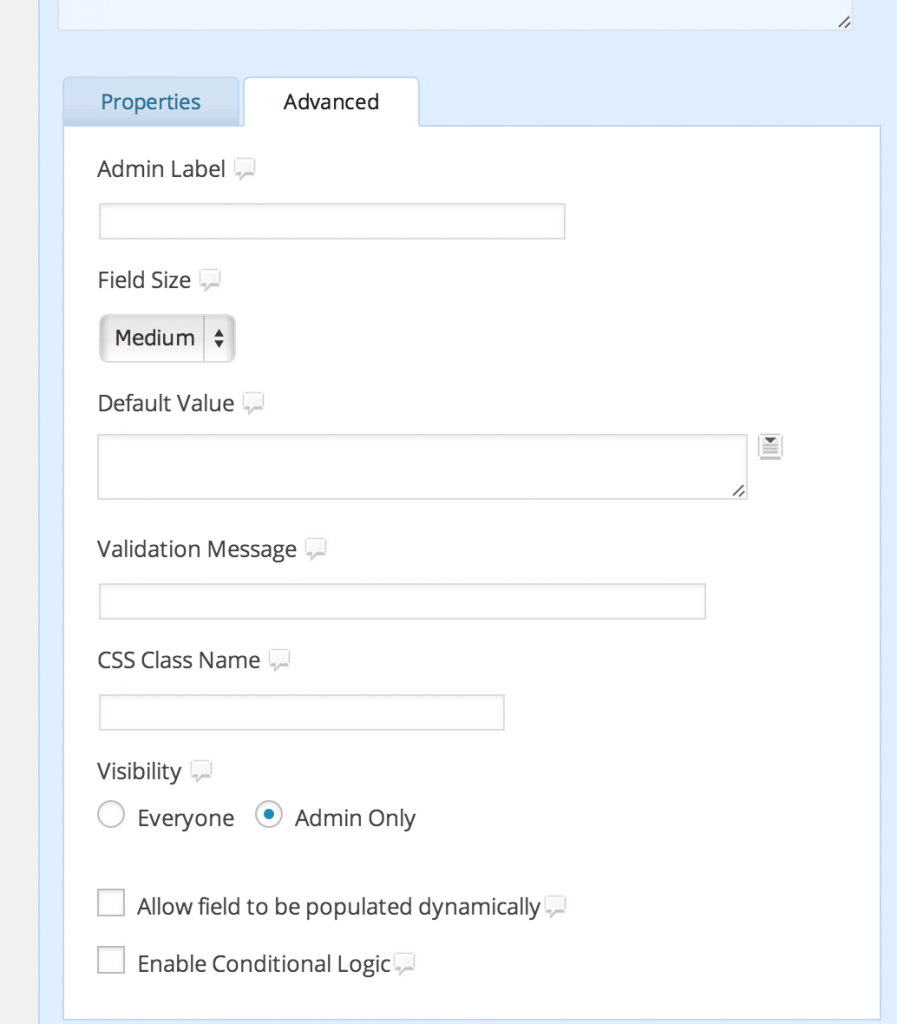
It’s important to then flip over to the advanced properties of the post form entry and change the visibility to Admin Only. That will keep users from seeing this element in the form.
Oh yeah, the cheaters way to get latitude/longitude is to go to Google maps and either enter the address or move the map until the place you want is about in the middle. In the URL, highlighted in blue below, you’ll see the lat/long for the Hebrides ( between the @ and the first comma – 56.97835,-7.4873145).
Also, here’s the export of my Gravity Form if you want to use it as a starting point. gravityforms-export-2014-04-04.xml